
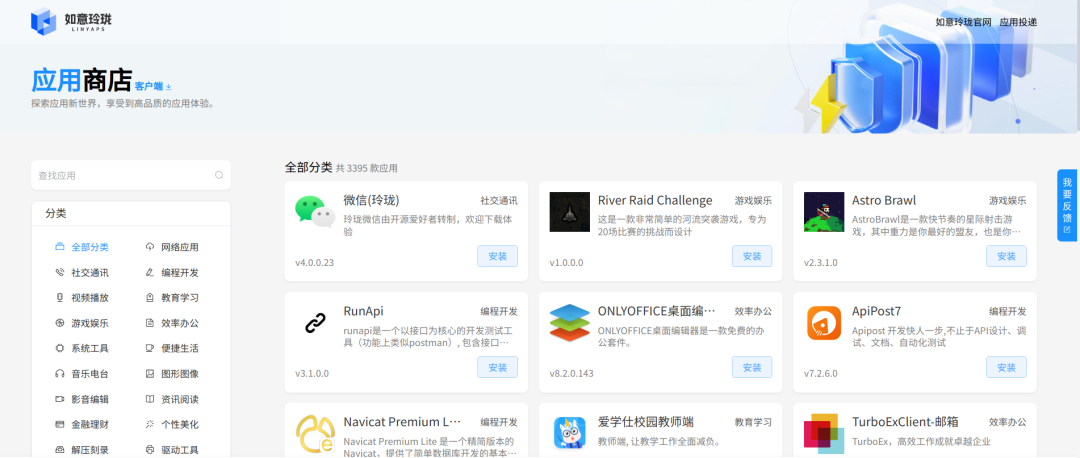
微信4.0 (玲珑版)已上架如意玲珑应用商店!!!

前两天微信 Linux 推出了全新 4.0 版本,据说这次重大版本更新,在跨发行版体验上有了质的飞跃。
在我安装试用前,早在坊间就有传闻说主要特性有这几项:
1. 与 Windows 平台协同切换为 Qt 界面库;
2. Linux 平台全面开放公测,普通用户即可直接通过微信 Linux PC 版本登录;
3. 疑似有更多如 Ubuntu 的第三方发行版得到支援,不再是无法登录。
印象中之前 1.0 版本尝试过将 Linux 版本的微信构建出来玲珑容器的安装包,虽然可以成功安装了,但是却无法正常登录。这几个消息出来,又燃起了我作为如意玲珑开源社区生态贡献者的火。立刻马上,我迫不及待在坊间找到了这次微信的 deb 安装包, 并打开了我的 deepin 23 玲珑构建系统.....
分析安装包
在拿到这个安装包的一时间,我就对这个包进行了格式、运行库依赖、程序二进制类型的检测,来尽最大努力来确保这次转换的成功率是准确不受干扰的。
依赖检测
作为传统 deb 安装包,很轻易就可以通过 dpkg 套件查询到这个包的 Depends 项以及其他包内记载的内容。
Maintainer: WeChat Team <>
Installed-Size: 696820
Description: wechat from Tencent wechat from Tencent
Architecture: amd64
Version: 4.0.0.21
Pre-Depends: dpkg (>= 1.14.0)
Priority: optional
Package: com.tencent.wechat
Depends: fonts-noto-cjk | google-noto-cjk-fonts, deepin-elf-verify (>= 1.1.10-1)
Provides: wechat
Section: default
可以看到,这个安装包居然大体上只依赖了字体的软件包而并未过多调用第三方运行库,因此对于玲珑应用构建来说方便不少,不需要手动添加太多运行库了。
格式检测
对于玲珑应用构建项目而言,icons 和 desktop 文件、二进制文件目录都有指向性的要求,都会在容器中根据应用 id 生成该应用程序在容器中的目录。
详情可查阅: 【玲珑构建配置文件简介】:https://linglong.dev/guide/ll-builder/manifests.html
在这次的案例中,可以简单理解为以下几个规范项:
1. 玲珑构建工程配置文件的 linglong.yaml 中, $PREFIX 变量理解为玲珑应用的id,但实际场景中直接使用该变量即可,不需要修改为具体id;
2. 传统的 XDG_DATA_DIRS 目录映射到应用容器中即为 $PREFIX/share ,传统 XDG_DATA_DIRS 目录下的 applications 、 icons 目录均需要放置于此;
3. icons目录需要根据XDG规范、图标尺寸大小放置,如 /usr/share/icons/hicolor/scalable/apps 。
具体可参考【统信应用打包规范】中对entries目录的说明。
在得知这个规范后,我们现在再来看微信 deb 包内容和该规范的契合度有几何。同样我们这里可以通过 dpkg 套件来分析包的内容:
dpkg -c com.tencent.wechat_4.0.0.21_amd64.deb
drwxr-xr-x root/root 0 2024-11-04 12:44 ./
drwxr-xr-x root/root 0 2024-02-01 13:58 ./opt/
drwxr-xr-x root/root 0 2024-03-05 12:18 ./opt/apps/
drwxr-xr-x root/root 0 2024-11-04 12:44 ./opt/apps/com.tencent.wechat/
drwxr-xr-x root/root 0 2024-03-12 14:13 ./opt/apps/com.tencent.wechat/entries/
drwxr-xr-x root/root 0 2024-03-12 14:12 ./opt/apps/com.tencent.wechat/entries/applications/
-rwxr-xr-x root/root 171 2024-03-12 16:48 ./opt/apps/com.tencent.wechat/entries/applications/com.tencent.wechat.desktop
drwxr-xr-x root/root 0 2024-03-12 12:13 ./opt/apps/com.tencent.wechat/entries/icons/
drwxr-xr-x root/root 0 2024-03-12 12:13 ./opt/apps/com.tencent.wechat/entries/icons/hicolor/
drwxr-xr-x root/root 0 2024-03-12 12:13 ./opt/apps/com.tencent.wechat/entries/icons/hicolor/128x128/
drwxr-xr-x root/root 0 2024-03-12 16:49 ./opt/apps/com.tencent.wechat/entries/icons/hicolor/128x128/apps/
-rwxr-xr-x root/root 6280 2024-03-12 12:13 ./opt/apps/com.tencent.wechat/entries/icons/hicolor/128x128/apps/com.tencent.wechat.png
drwxr-xr-x root/root 0 2024-03-12 12:13 ./opt/apps/com.tencent.wechat/entries/icons/hicolor/256x256/
drwxr-xr-x root/root 0 2024-03-12 16:49 ./opt/apps/com.tencent.wechat/entries/icons/hicolor/256x256/apps/
-rwxr-xr-x root/root 9387 2024-03-12 12:13 ./opt/apps/com.tencent.wechat/entries/icons/hicolor/256x256/apps/com.tencent.wechat.png
drwxr-xr-x root/root 0 2024-11-04 12:44 ./opt/apps/com.tencent.wechat/files/-rwxr-xr-x root/root 155543928 2024-11-01 17:42 ./opt/apps/com.tencent.wechat/files/wechat
从结果可以看出,该包与规范契合度较高,因此迁移过程会更便捷,可以进行下一步。
程序类型判断
我们现在可以开始判断程序类型了,同样这里可以使用 dpkg 套件来解压 deb 包的内容:
dpkg -x com.tencent.wechat_4.0.0.21_amd64.deb ./
这样就能将 deb 安装包的 data 部分解压到此目录下了,解压完成后我们看下程序目录的大体组成部分:
* 为了节省文本空间,我这里就不完全展示所有文件内容,以实际为准。
opt
└── apps
└── com.tencent.wechat
└── entries
└── applications
└── icons
└── files
└── wechat └── wechat
按照当前国内主流商业应用来说,大部分会基于 Qt 或者 Electron 等不同方案来发展客户端。Electron 程序一般在程序目录中会伴随 chrome-sandbox 等 sandbox 字样,我们看到微信程序目录中并未包含此文件,原则上可以排除当前版本微信客户端基于 Electron 进行发展。
动态运行库扫描
前面提到了,当前国内主流商业应用除开 Electron 外一般还会选择 Qt 作为客户端界面的方案,因此我们可以借助 ldd 工具来查看微信程序目录中的二进制执行文件、动态运行库是否有依赖到 Qt 的库。
❯ ldd ./* |grep qt
ldd: ./ocr_model: 不是普通文件
ldd: ./RadiumWMPF: 不是普通文件
ldd: ./vlc_plugins: 不是普通文件
ldd: ./XEditor: 不是普通文件
ldd: ./XFile: 不是普通文件
❯ ldd ./* |grep Qt
ldd: ./ocr_model: 不是普通文件
ldd: ./RadiumWMPF: 不是普通文件
ldd: ./vlc_plugins: 不是普通文件
ldd: ./XEditor: 不是普通文件
ldd: ./XFile: 不是普通文件ldd: ./XFile: 不是普通文件
不过很显然并不能直接看出来有和 Qt 相关的点
❯ ldd wechat |grep xcb
libxcb-glx.so.0 => /lib/x86_64-linux-gnu/libxcb-glx.so.0 (0x00007fb45bfbc000)
libxcb-xkb.so.1 => /lib/x86_64-linux-gnu/libxcb-xkb.so.1 (0x00007fb4526c2000)
libxcb-randr.so.0 => /lib/x86_64-linux-gnu/libxcb-randr.so.0 (0x00007fb45bfaa000)
libxcb-icccm.so.4 => /lib/x86_64-linux-gnu/libxcb-icccm.so.4 (0x00007fb4526bb000)
libxcb-shm.so.0 => /lib/x86_64-linux-gnu/libxcb-shm.so.0 (0x00007fb4526b6000)
libxcb-render.so.0 => /lib/x86_64-linux-gnu/libxcb-render.so.0 (0x00007fb4526a7000)
libxcb-image.so.0 => /lib/x86_64-linux-gnu/libxcb-image.so.0 (0x00007fb4526a1000)
libxcb-xfixes.so.0 => /lib/x86_64-linux-gnu/libxcb-xfixes.so.0 (0x00007fb452697000)
libxcb-shape.so.0 => /lib/x86_64-linux-gnu/libxcb-shape.so.0 (0x00007fb452692000)
libxcb-sync.so.1 => /lib/x86_64-linux-gnu/libxcb-sync.so.1 (0x00007fb452688000)
libxcb-render-util.so.0 => /lib/x86_64-linux-gnu/libxcb-render-util.so.0 (0x00007fb452681000)
libxcb-keysyms.so.1 => /lib/x86_64-linux-gnu/libxcb-keysyms.so.1 (0x00007fb45267a000)
libxcb.so.1 => /lib/x86_64-linux-gnu/libxcb.so.1 (0x00007fb452650000)
libX11-xcb.so.1 => /lib/x86_64-linux-gnu/libX11-xcb.so.1 (0x00007fb45264b000)
libxcb-util.so.0 => /lib/x86_64-linux-gnu/libxcb-util.so.0 (0x00007fb4519ec000)
单独看微信二进制部分所需的动态运行库也是仅仅以 xcb 库为主,第三方运行库并没有很繁杂。
玲珑工程构建
构建准备
在完成前面的准备步骤后,就可以开始尝试将微信加入到构建工程中了,下面是准备步骤:
1. 为了方便以及保持文件权限不被破坏,我这里将 files 目录提前更名为 WeChat 并压缩为归档包;
2. 同时为了契合后面提到的通用模板,我这里将 applications 和 icons 目录放到template_app 目录中;
3. 创建 binary 目录,将前面压缩的 WeChat 二进制目录解压到此处。在这里我就要引入我万能的构建模板了,对于没有第三方运行库依赖的二进制程序来说极为吸引。
细看【通用玲珑构建工程配置文件模板】:https://github.com/OpenAtom-Linyaps/sig-next-electron-wrapper/blob/main/electron-wrapper-next/template/templates/linglong.yaml
接下来让我们来进行一点小小但却有大大效果的修改。为了防止篇幅过长,这次我只展示具体的修改步骤和展示成品,如果对这个模板及思路感性的话可以在评论区下言,随缘更新。
这里我们需要更改这几个主要变量:
1. $PACKAGE 用你想要生成的玲珑应用id(包名)代替
2. $NAME 使用应用名称代替,建议英文字符
3. $VERSION 使用应用版本代替,要求四位小数
4. $comment 应用简要描述
特殊修改
除了上述的通用变量外,考虑到前面对本次程序的评估,因此需要把--no-sandbox %U的参数去除,并增加一个 runtime 字段,使用23的 runtime 。
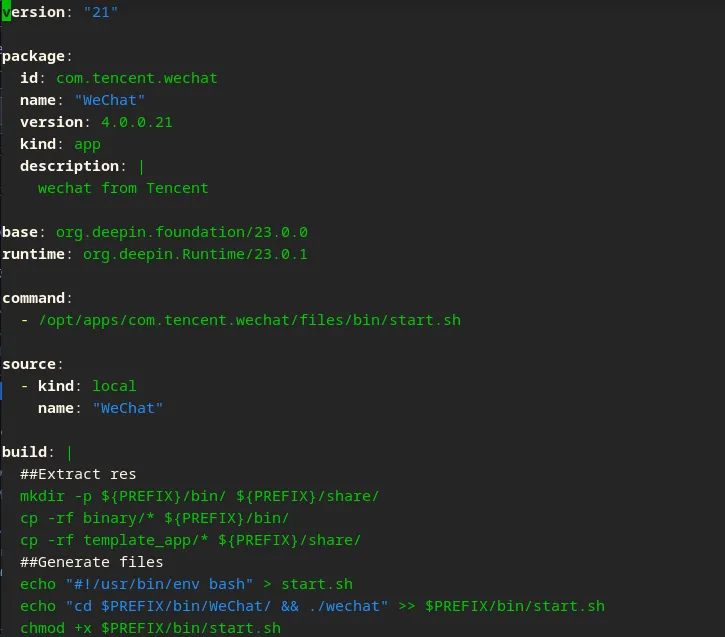
inglong.yaml 最后应该是这样的:

此时你的玲珑构建工程项目结构应该是这样的(这是2级展示,不代表目录为空!):
.
├── binary
├── linglong.yaml
├── template_app
│ ├── applications
│ └── icons
desktop 文件修改
需要注意的是,前面设置的 template_app/applications 中的 desktop 文件中仍为历史内容,这里我们需要修改为玲珑应用所用到的内容。
在本次模板中,我们仅需修改Exec字段,使本字段的值与 linglong.yaml 中的 command 内容一致。
linglong.yaml中的command内容:
command:
- /opt/apps/com.tencent.wechat/files/bin/start.sh
template_app/applications/com.tencent.wechat.desktop的内容:
[Desktop Entry]Name[zh_CN]=微信
Name=WeChat
Exec=/opt/apps/com.tencent.wechat/files/bin/start.sh %U
Icon=com.tencent.wechat
Type=Application
Categories=Network;
Comment=微信桌面版
StartupNotify=true
Terminal=false
开始构建
完成上面的步骤之后,就可以直接执行构建了,前提是你之前已经装好了ll-builder。
在构建工程根目录执行 ll-builder build -v ,看到 successfully 就意味着构建成功了,可以通过 ll-builder export --layer 导出为 layer 文件,快来试试吧。
* 本文中提及微信程序所使用的开发技术或任何非官方通告的信息均与微信开发团队无关,无法保障信息准确性。文章内容以及玲珑构建均来自于玲珑开源社区。
相关阅读:
(2)deepin 上架微信 4.0 公测版,功能更新 List
内容来源:如意玲珑社区
转载请注明出处