
经过多轮迭代,deepin 文件管理器(dde-file-manager)的扩展功能已经趋于稳定,看到越来越丰富的文管新功能,作为一名技术爱好者,也想自己动手写个插件扩展一下文管的功能。
我选择的开发工具是 deepin-IDE,原因有两个:一是 deepin-IDE 本身集成了文管的插件模板,对研发者而言只需要通过引导创建模板代码,然后在上面修修改改即可,不用再去阅读大量的文管源码;还有一个原因是 deepin-IDE 已经支持了较多的 AI 能力,包括注释添加、代码翻译、修复bug、解释代码、代码审查、生成单元测试和生成提交信息,正好借此机会看看能带来多少的效率提升。
首先说下结论,有模板 + AI的助力,整个开发过程体验下来还是非常顺畅,让我仅用不到两个小时的时间就把功能加上,接下来就分享给大家完整的开发过程。
Part 1 准备工作
首先通过应用商店,下载最新版本的 deepin-IDE :

启动 deepin-IDE,首先看到的是最近访问页面,点击下图中的按钮,在弹出的引导界面选择文管插件,随后按照向导一步一步的完成配置。

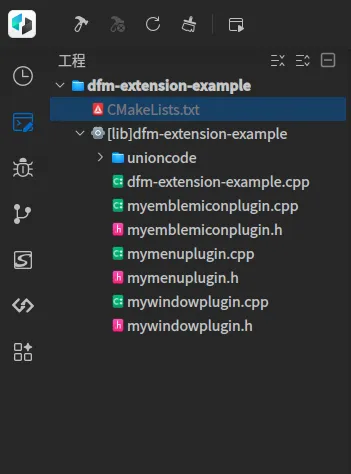
引导完成后在工程树可以看到插件模板的代码结构:

在这个模板里面有说明文档,按照指引将工程配置一遍,在编译后插件文件会自动安装到指定位置,文管检测到插件变化,提示用户进行更新:

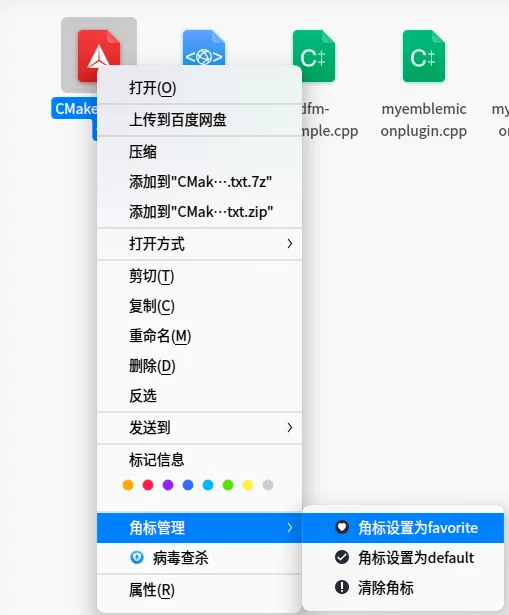
为了测试插件是否安装成功,打开文管并选中某个文件右键,已经可以看到新增的右键菜单:


点击登陆按钮,完成登陆后就可以使用全部的 AI 功能。到这里,所有的准备工作就算完成。
Part 2 解释功能
要新增加密功能,第一步应该在文管中添加右键菜单。找到对应的源文件,阅读代码并定位到如下的位置:
bool MyMenuPlugin::buildNormalMenu(DFMExtMenu *main, const std::string
¤tPath,
const std::string &focusPath, const
std::list&pathList,
bool onDesktop)
{
...
// 通过代理创建 action,此 action 在堆区分配,不自行释放将内存泄露!
auto rootAction { m_proxy->createAction() };rootAction->setText("角标管理");
// 通过代理创建 menu,此 menu 在堆区分配,不自行释放将内存泄露!
auto menu { m_proxy->createMenu() };
// 二级菜单在 Hover 中创建,以减少一级菜单显示的性能开销
rootAction->setMenu(menu);rootAction->registerHovered([this, pathList](DFMExtAction *action) {
if (!action->menu()->actions().empty())return;auto favoriteEmblemAct { m_proxy->createAction() };favoriteEmblemAct->setText("角标设置为favorite");favoriteEmblemAct->setIcon("emblem-favorite");favoriteEmblemAct->registerTriggered([this, pathList](DFMExtAction *,bool) {
std::for_each(pathList.begin(), pathList.end(), [this](conststd::string &path) {setEmblemIcon(path, "emblem-favorite");
});
});
...
return true;
}
代码注释很详细,添加的方法也很简单,只需要自己创建一个菜单和 Action,通过接口注册进去就可以了。具体的逻辑是写在 Action 的回调里面处理,用⼾触发菜单时会自动执行。
以上对代码的理解是基于个人的经验,在这种对代码不是很熟悉的场景下,正好可以试试 AI 的解释功能。
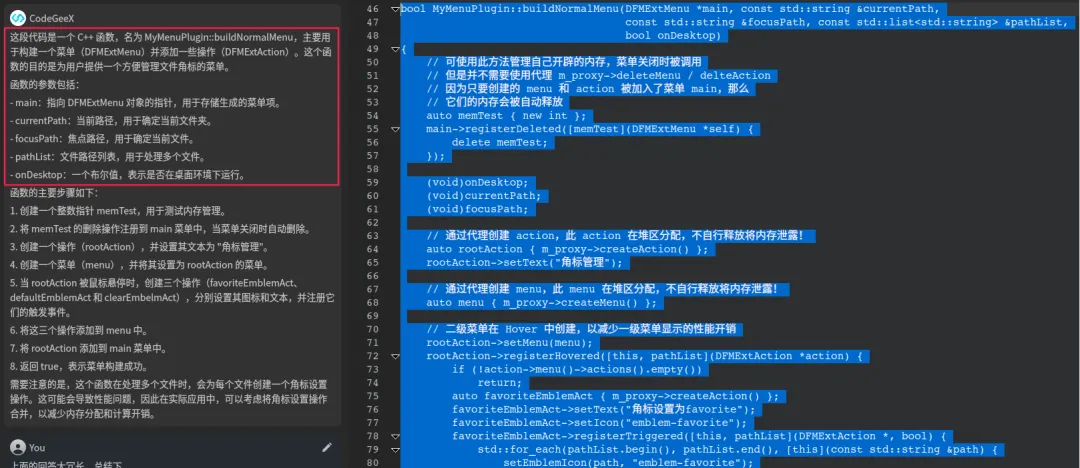
选中这段代码,右键点击解释代码选项,得到如下的结果:

着重看红色方框里面的内容,其中功能描述部分还是比较准确的,和个人的理解相近,除此之外 AI 还把函数的参数都解释了一遍,这比自己阅读代码得到的信息更多。
不过这个功能还是存在槽点,后面罗列出来的具体步骤还是有些繁杂,不如“show me the code”来的更加直接。
但换个场景想想,假设我正在翻看其它语言的代码,或者涉及到算法、shader 代码,解释功能的优势就体现出来了,就像文言文里面的白话注释,可以不用,但不能没有。
所以啊,在当前 AI 功能眼花缭乱的背景下,只有在合适的场景、合适的需求下去使用,才会得到事半功倍的效果。
Part 3 智能问答
理解到代码的大概意思,接下来就是手搓代码的过程。
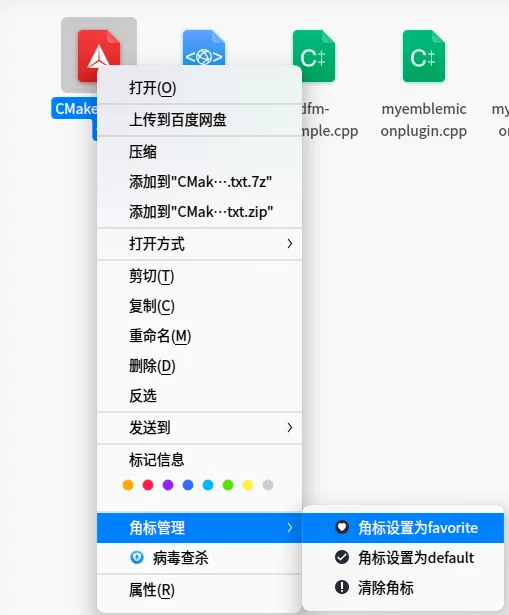
第一步将模板中已有的代码进行修改,比如去掉多余的Action,修改菜单名字等,让其符合我的最终需求,效果如下:

有了界面,接下来就是添加加密和解密的逻辑。
对于不怎么使用加密工具的研发者来说,并不知道使用什么加密工具以及如何什么样的参数。在这个场景下,相信大部分的小伙伴已经不假思索的打开 ChatGPT 进行问答操作了。
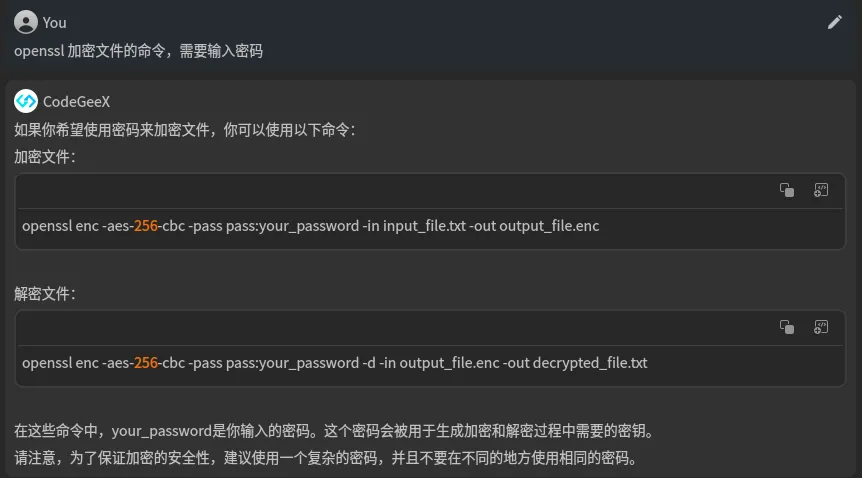
不过这次是在 deepin-IDE 里面,我直接展开 deepin-IDE 左侧的问答界面进行查询,在进⾏了多番连续的问答后得到如下答案:

Part 4 代码补全

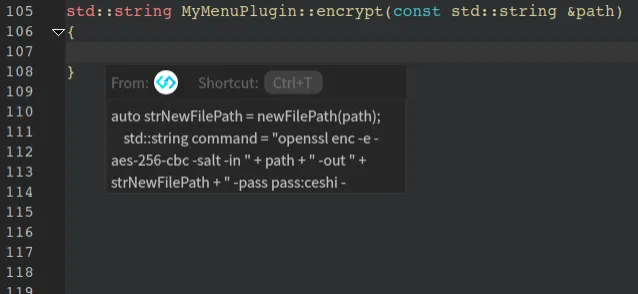
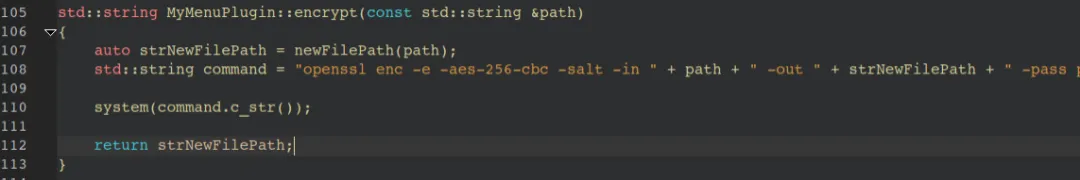
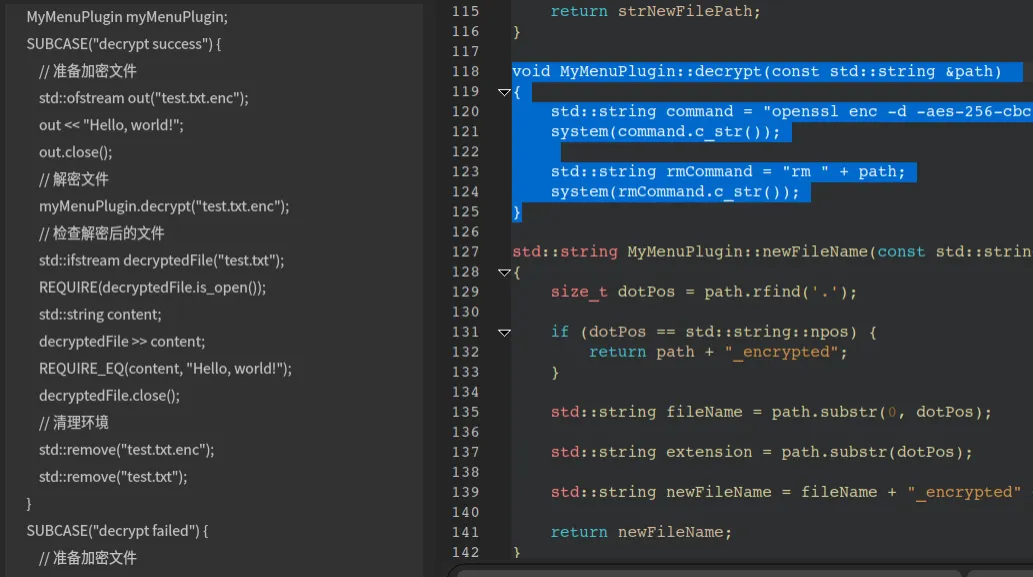
敲击快捷键 Ctrl+T 填入对应的代码,随后再次利用这个功能,便快速得到完整的函数代码:

以同样的方法,我把代码解密的函数代码也补充完成。
体验下来,补全的代码解决了我大约 90% 的工作量,不过并没有完全符合功能需求,原来的文件还遗留在本地。
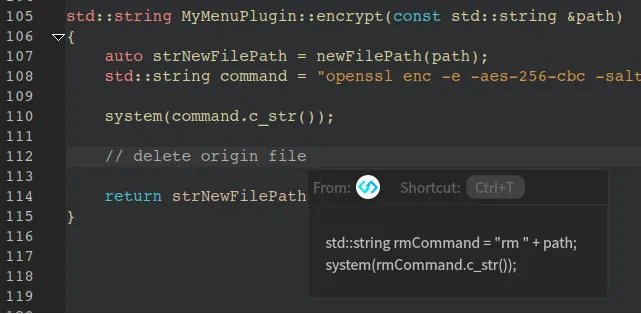
我在靠后的位置先写上注释,说明需要删除原来的文件,随后轻点回车,不待我反应过来,补全内容已经直接呈现:

为了保持和之前一样的优雅,我愉快的按下了 Ctrl + T 快捷键。随后多次、重复的使用 AI 代码补全功能,将剩余的函数一一实现。
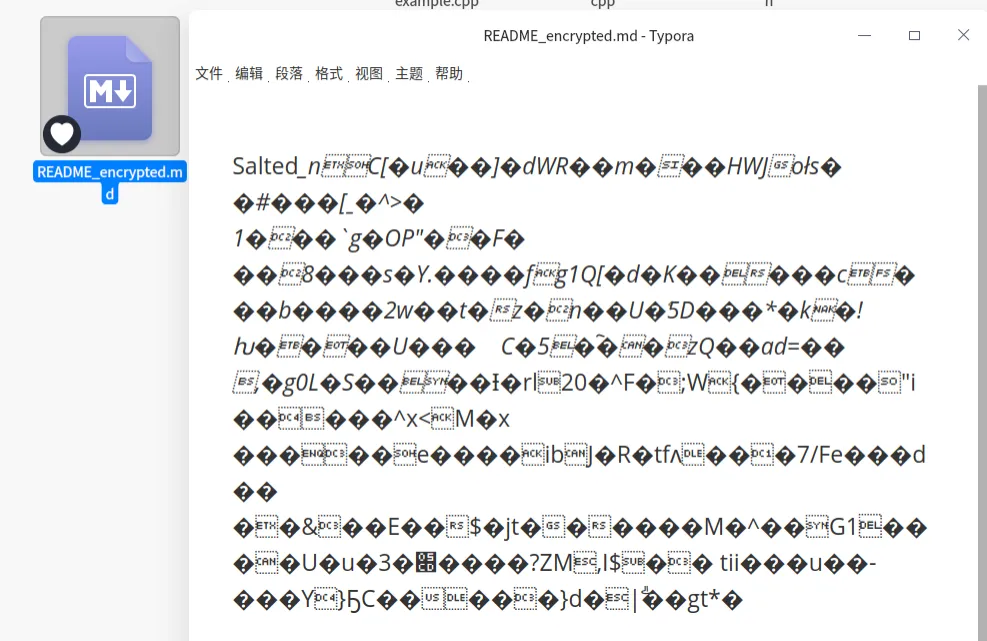
最后编译整个工程,然后随便找了个“README.md”文件试了试成果。这是文件里面原来的内容:

接下来进行加密操作:
1、右键该文件,选择加密选项。
2、在当前目录随即出现了一个新文件,名字后面加上了“encrypted”后缀,之前的文件也被删除。
3、打开该文件,可以看到里面的内容已经被加密,无法正常阅读。

如果仔细观察,还会发现文件图标的左下角多了一个爱心图标,表示这是一个加密文件。解密也是同样的操作,它会把文件名恢复为原来的名字,左下角的加密图标也会消失。
Part 5 单元测试
功能是完成了,但为了保证代码质量,单元测试也是不可缺少的一环。
在 deepin-IDE 里面也提供了这个功能,选中一段代码,让 AI 生成测试内容,看看效果如何:

这个工程没有使用任何测试框架,但 AI 还是把测试用例的大体结构搭建好了,和大多数 AI 辅助功能一样,还是需要自己动手修改。不过粗略估计,该功能大致可以节省 50% 左右的工作量。
Part 6 准备工作
为了完成开发闭环,接下来就需要把代码提交到仓库。
在常规的提交方式下,我们会根据经验总结修改的内容,形成提交信息。
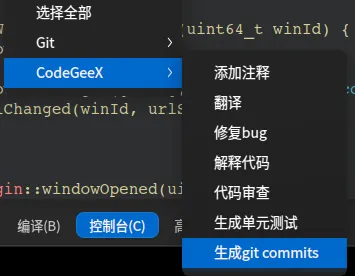
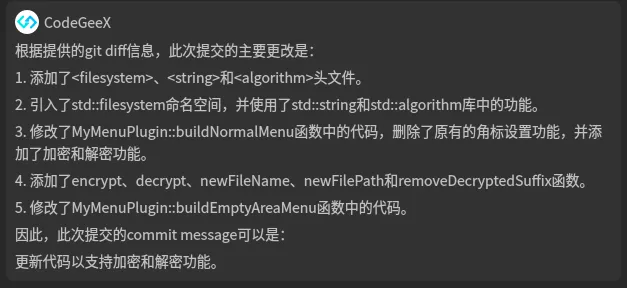
在 deepin-IDE 里面,可以直接根据修改内容生成提交信息,甚至把总结的依据也罗列出来。右键点击 CodeGeeX > 生成git commits,如下图所示:

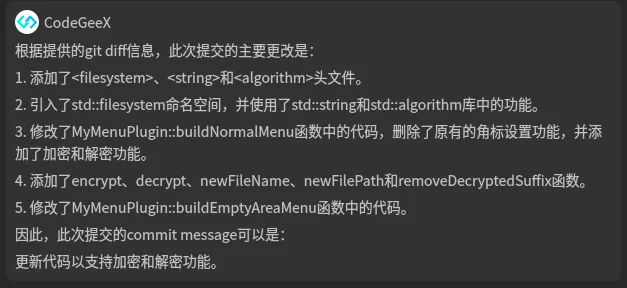
随后在智能问答界面,会输出提交信息和提交依据:

最后一句的总结可以说非常的准确,同时也节省了不少思考时间。
Part 7 审查代码
当然,如果害怕提交的 PR 被其他人暴力 Review,自己可以在本地进行预先审查。
具体可以通过 deepin-IDE自带的代码审查功能,方法还是通过选中代码和右键菜单触发,得到如下结果:

这里我选取的是加密函数的代码,总计有仅有12行,但 AI 功能给出的代码审查建议竟然多达10条之多,我一度怀疑自己的编码质量怎会降到如此程度,不过细细看来,AI 还是审查得过于严苛了。
建议研发人员将其作为参考信息,提取有用部分进行自查即可。
Part 8 总结
deepin-IDE 中的 AI 能力在持续不断的完善。而在本次的使用过程中,也用到了 deepin-IDE 提供的插件模板功能,较为明显的降低了从头开始写文管插件的难度,随着后面各类系统工具的集成,deepin-IDE 在开发效率上的提升也会越来越明显。
最后,十分感谢社区用户Mozart的投稿,也欢迎大家踊跃投稿,分享你的新发现和新玩法。
GitHub:https://github.com/linuxdeepin/deepin-unioncode
官方网站:https://ide.deepin.org/zh
相关阅读:
内容来源:deepin(深度)社区
转载请注明出处