在深度操作系统2014.2正式面世后,几乎所有见到它新面貌的人第一件事就是给他的颜点赞,全新的扁平化图标设计更加的美观和时尚,然而,更有一部分细心的用户也发现了桌面环境的细节改进:所有图标可以自动对齐了!没错,这个看似微小的变化是经过了我们的开发团队悉心研究,经过了几个版本的过渡,终于在深度操作系统2014.2中实现了的成果。
那么问题来了,这个看起来是很普通很常见的功能,在实现上有什么困难的地方吗?
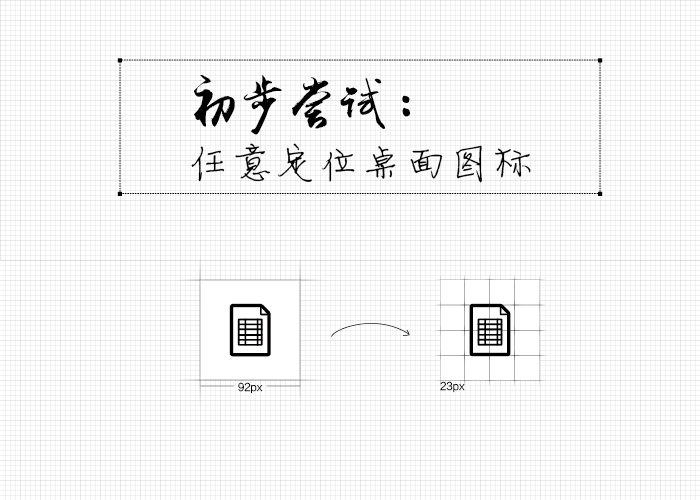
初步尝试:任意定位桌面图标
在最早的版本里,深度操作系统的桌面图标是对齐的,静态情况下看起来与现在并无太大差异,但是,当用户用鼠标拖动图标改变其位置的时候,问题就暴露了出来:要移动到指定的位置非常困难,需要非常高的操作精确性。
这是什么原因导致的呢?我们可以这样理解:
要把图标定位在桌面某个位置上,需要划分很多无形的网格,每个图标要占用一个格子,当时桌面版本的网格单元尺寸是92px*92px,也就是说要想将图标拖拽到某一个网格并对齐,就必须要求图标的所有部分都精确的处于这个无形的网格中,否则就会出其不意的飞到附近的其他位置。
为了解决这一问题,在深度操作系统2014版本中,我们把桌面网格进行了细化,将最小的网格单元变更为23px*23px,一个图标由之前的占用一个格子转变为16个小格子,也就是说图标可以被拖动到鼠标指定的任意位置,这在一定程度上解决了之前拖动挫败的体验,并一直持续采用到上一版本2014.1。
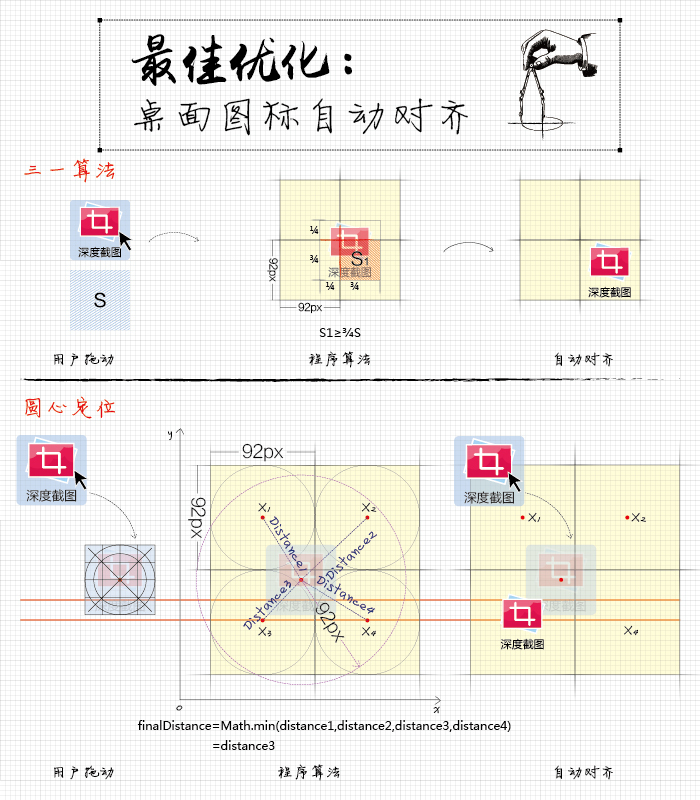
有效优化:桌面图标自动对齐
但是,仅可以对图标任意移动位置,在操作体验上显然是有很多不足的。那段时间,用户对与图标对齐的意见不断涌现,我们陆续收到诸如这样的反馈:“可以随意摆放图标后桌面变得非常杂乱”、“想要将图标对齐仅靠鼠标拖动不容易完成”等等。
了解到用户更希望桌面的图标是整齐排列的,这样使用起来会方便许多,于是,在计划升级的2014.2版本中,我们立即决定加入自动对齐功能。
在开发过程中,我们的工程师研究了很多种算法,比如当时还不错的“三一算法”,即当图标的3/4被移动到与图标大小相同的网格单元内时,便自动将图标至于此网格中间。但很快我们发现这个算法的效果会受到网格大小的影响:网格细化越细移动效果越好,反之则达不到预期效果。每完成一种方案,我们便开会讨论评估效果,接下来的几天时间,我们又进行各种尝试,终于确定了优化方案:以图标中心点为圆心寻找规定距离内的网格,将图标放置到最匹配网格内。这个方案在任何情况下都能稳定呈现图标自动对齐的移动效果,并且有很好的体验效果。至此我们终于完成了桌面图标自动对齐的功能,并将其使用到深度操作系统2014.2。
前进,永不止步
桌面是系统启动后用户看到的第一个界面,也是展示频率最高的界面, 因而桌面的美观和易用显得格外重要,这也是深度操作系统最为关注的重点之一。深度操作系统每一个点滴的进步都离不开开发团队的心血,离不开用户的爱护与鞭策,我们会一直倾听用户的声音,也继续加油努力,让深度操作系统更易用,更美观,更稳定,赢得更多人的喜爱。



这么好的方法有申请专利吗?如果没有就太可惜了。
开源倡导分享!
我们希望这个方案能够帮助更多项目!
前来支持。
谢谢哈!